SEO 需要了解的语义化标签知识很少,大家需要知道其背景就好,以及看下列一些简单的 HTML 标签,灵活运用在 SEO 中。
什么是语义标签?以及为什么要注意它
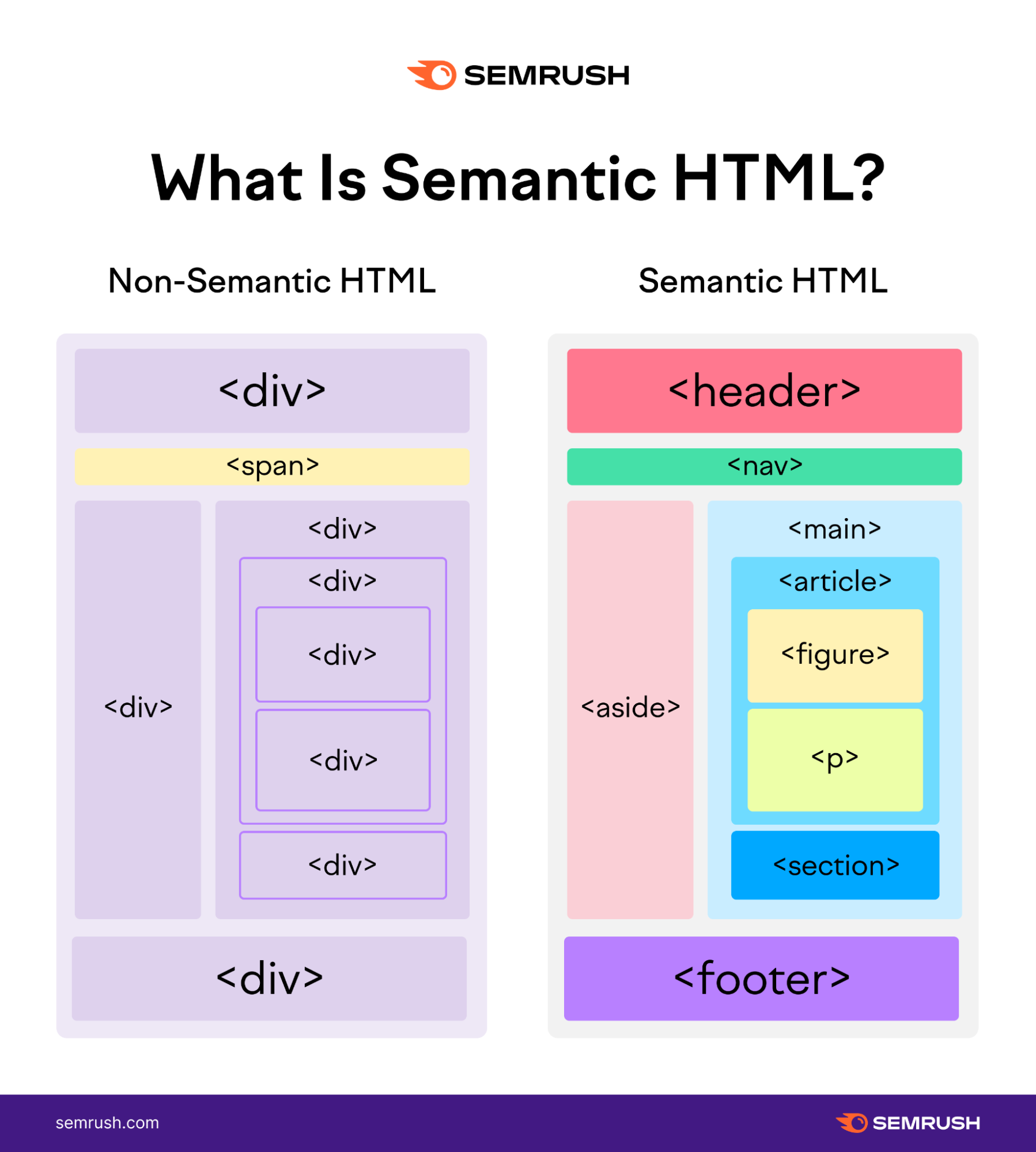
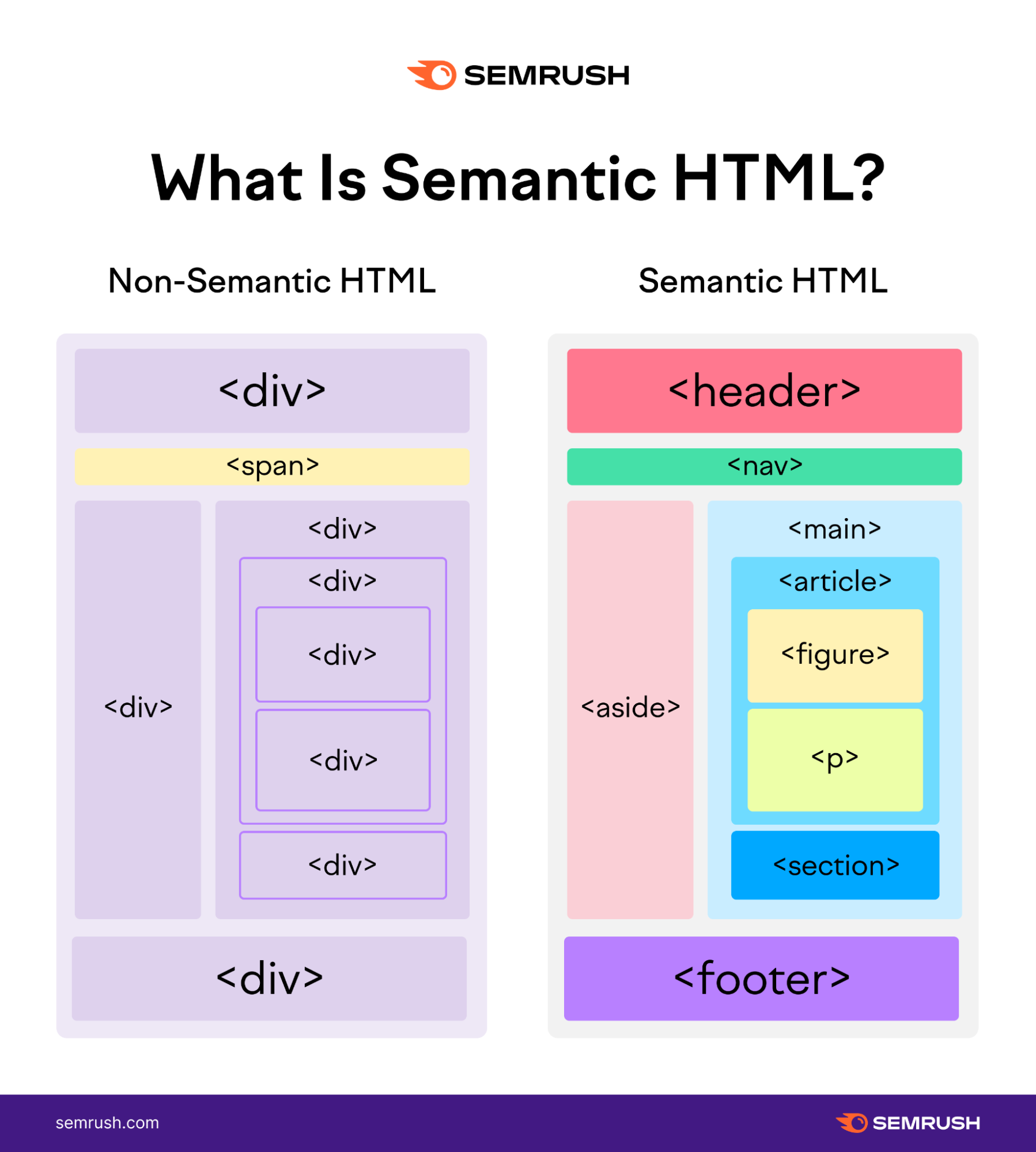
语义化 HTML(Semantic HTML),也称为语义标记(semantic markup),是一种编写 HTML 的方式或者,它强调内容的含义而不是其外观。
语义化标签通过清晰地定义网页中的不同部分和布局,使 HTML 更易于理解,在 AI 时代尤其重要。它可以帮助 AI 信息聚合、搜索引擎和用户设备确定网页的重要性和上下文,从而带来更好的可访问性和用户体验。并且,浏览器对这些带语义的标签都有默认的样式和行为。所以即便在 CSS/JS 加载失败的情况下,也能有比较好的展示效果。
例如,使用 <article> 括起博客文章或新闻项,可以清楚地向开发人员和机器表明,所包含的内容是独立的信息。类似地,<header> 和 <footer> 分别定义页面的页眉和页脚部分,提供清晰的结构线索,具体见下。
借用 Semrush 的示例图片,更清晰地展示一下:

前端之争
语义化标签可以让 HTML 变成更加纯粹的语义框架,使用 CSS 去填充样式、降低耦合。
在前端开发领域中,W3C 的标准是有点有心无力的,比如语义化标签规范已经出来了十年了,愿意遵循或者知道这个规范的人其实不多。
但规范永远都是人来遵守的,比如变量命名方式叫 abc 随便都可以,但还是要考虑给予其他人或系统方便,所以才有了各种命名法。
如果你不了解,在开发中采用或不采用语义化的还有一些常见的坑点,比如:
-
命名冲突:Vue.js 组件和语义化 HTML 标签之间潜在的命名冲突。组件命名为 <article>,因为它可能会与语义标签 <article> 冲突。
-
语义化标签自带隐式处理:比如 p 标签里面不能再嵌套块元素
-
DOM 大小增加:过多的 div 会增加 HTML DOM 的大小,从而可能影响页面加载速度,一般还要配合 Flexbox 和 Grid 等现代布局技术,减少不必要的嵌套。
Linus 个人的看法是,不要为了用而用,准确使用才可以。
需要了解的语义标签 - 这些就够了
高质量的内容是 SEO 最重要的一点,但如何好好使用,只需要了解这些就够了。以下是一些基本语义标签及其用法的列表:
|
标签
|
用法
|
|
<h1> - <h6>
|
定义不同级别的标题,<h1> 代表最重要的标题,<h6> 代表最不重要的标题。
|
|
<p>
|
定义段落。
|
|
<ul>
|
定义无序列表。
|
|
<ol>
|
定义有序列表。
|
|
<li>
|
定义列表项(用于 <ul> 和 <ol> 内部)。
|
|
<a>
|
定义超链接。
|
|
<strong>
|
强调文本的重要性,表示内容的重要性。
|
|
<b>
|
加粗文本,仅用于视觉上的强调。
|
|
<em>
|
强调文本,表示内容的强调语气。
|
|
<i>
|
使文本斜体,通常表示专业术语或外语短语等。
|
|
<img>
|
定义图像,alt 属性提供替代文本描述。
|
以下是不一定要遵循的列表,看情况而定:
|
Tag 标签
|
Description 描述
|
|
<article>
|
Defines independent, self-contained content 定义独立、自包含的内容
|
|
<aside>
|
Defines content aside from the page content 定义页面内容之外的内容
|
|
<details>
|
Defines additional details that the user can view or hide 定义用户可以查看或隐藏的其他详细信息
|
|
<figcaption>
|
Defines a caption for a <figure> element 定义 <figure> 元素的标题
|
|
<figure>
|
Specifies self-contained content, like illustrations, diagrams, photos, code listings, etc. 指定独立的内容,例如插图、图表、照片、代码列表等。
|
|
<footer>
|
Defines a footer for a document or section 定义文档或部分的页脚
|
|
<header>
|
Specifies a header for a document or section 指定文档或节的标题
|
|
<main>
|
Specifies the main content of a document 指定文档的主要内容
|
|
<mark>
|
Defines marked/highlighted text 定义标记 / 突出显示的文本
|
|
<nav>
|
Defines navigation links 定义导航链接
|
|
<section>
|
Defines a section in a document 定义文档中的一个部分
|
|
<summary>
|
Defines a visible heading for a <details> element 定义 <details> 元素的可见标题
|
|
<time>
|
Defines a date/time 定义日期 / 时间
|
可以在此处参考所有的 HTML Tag Reference。